Hello !
I am Sooraj, a Product Designer dedicated to building products that meet user needs while driving business growth.
To me, good design starts with people. It’s about understanding their needs, removing barriers, and crafting products that are intuitive and seamless to use.

Projects
I have worked on a range of projects across E-commerce, Healthcare, Aviation, Insurance, Finance, and more covering SaaS, B2B, B2C and consumer-facing products on both web and mobile . Explore some of my case studies below.

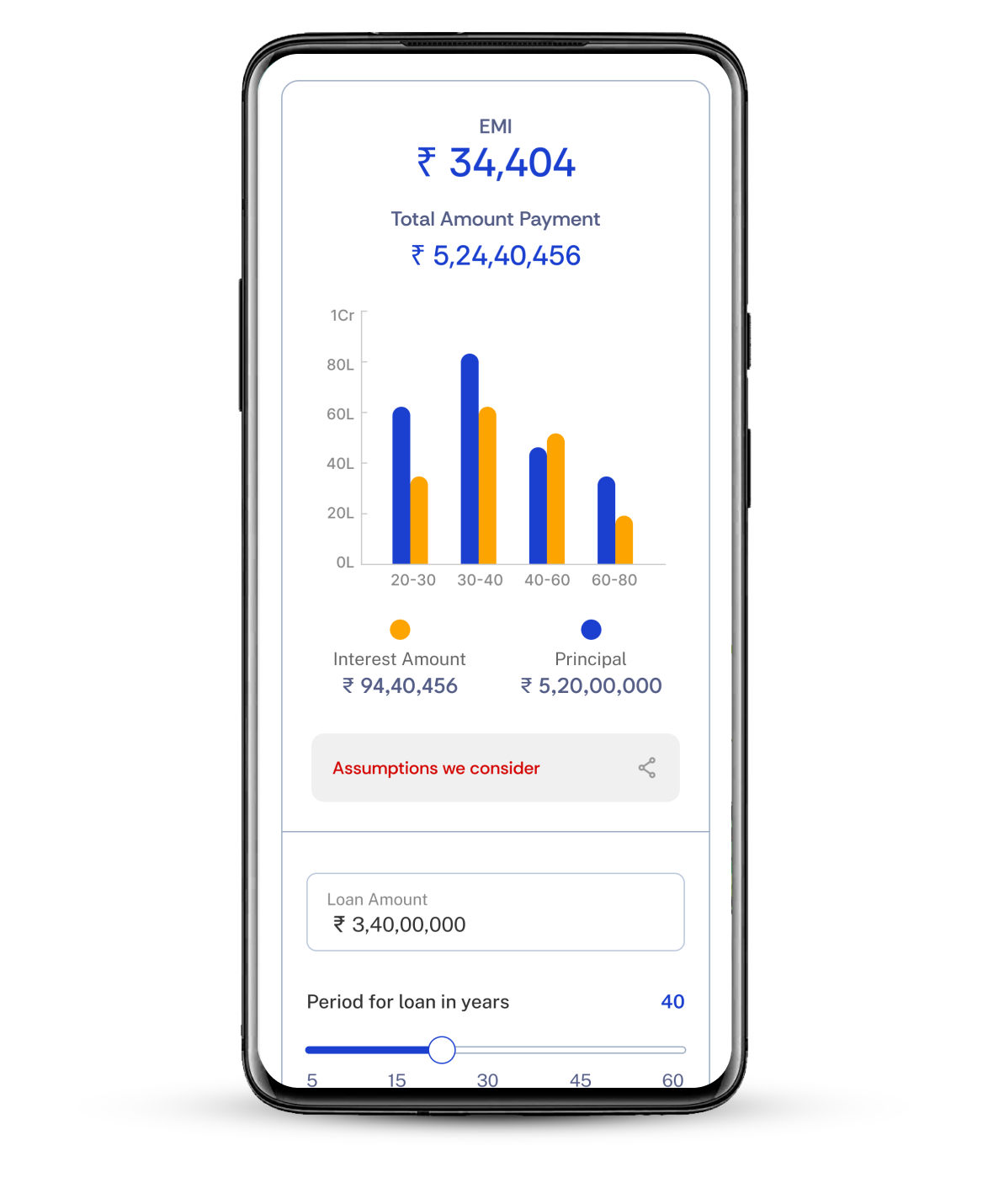
1Finance
A financial management app that helps users effortlessly calculate EMIs, insurance premiums, retirement plans, and more.

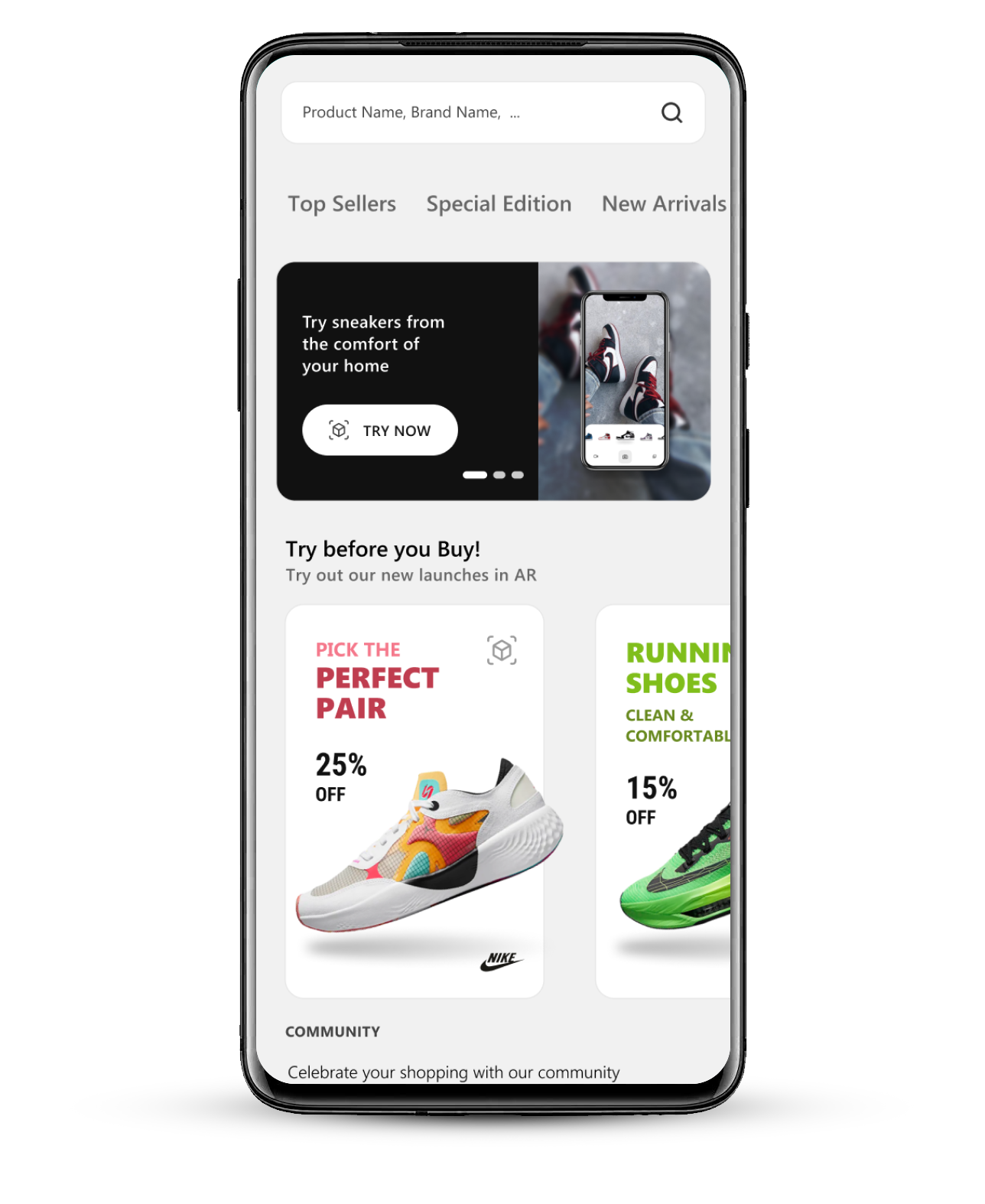
Sneaker store
An online sneaker store that leverages augmented reality to let users visualize sneakers before purchase.

Emirates Holidays
Emirates Holidays delivers premium travel experiences with world-class flights, luxury stays, and seamless service

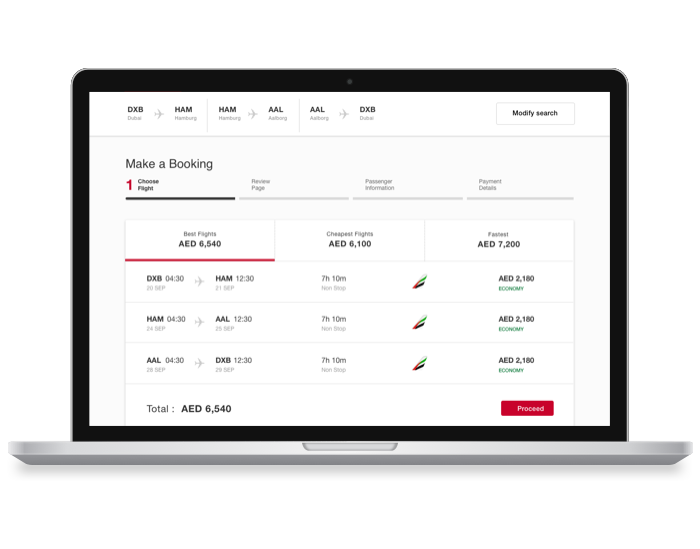
Featured results-Emirates
Simplifies the process of planning and selecting Emirates flights for multi-leg journeys, making decisions faster and easier.

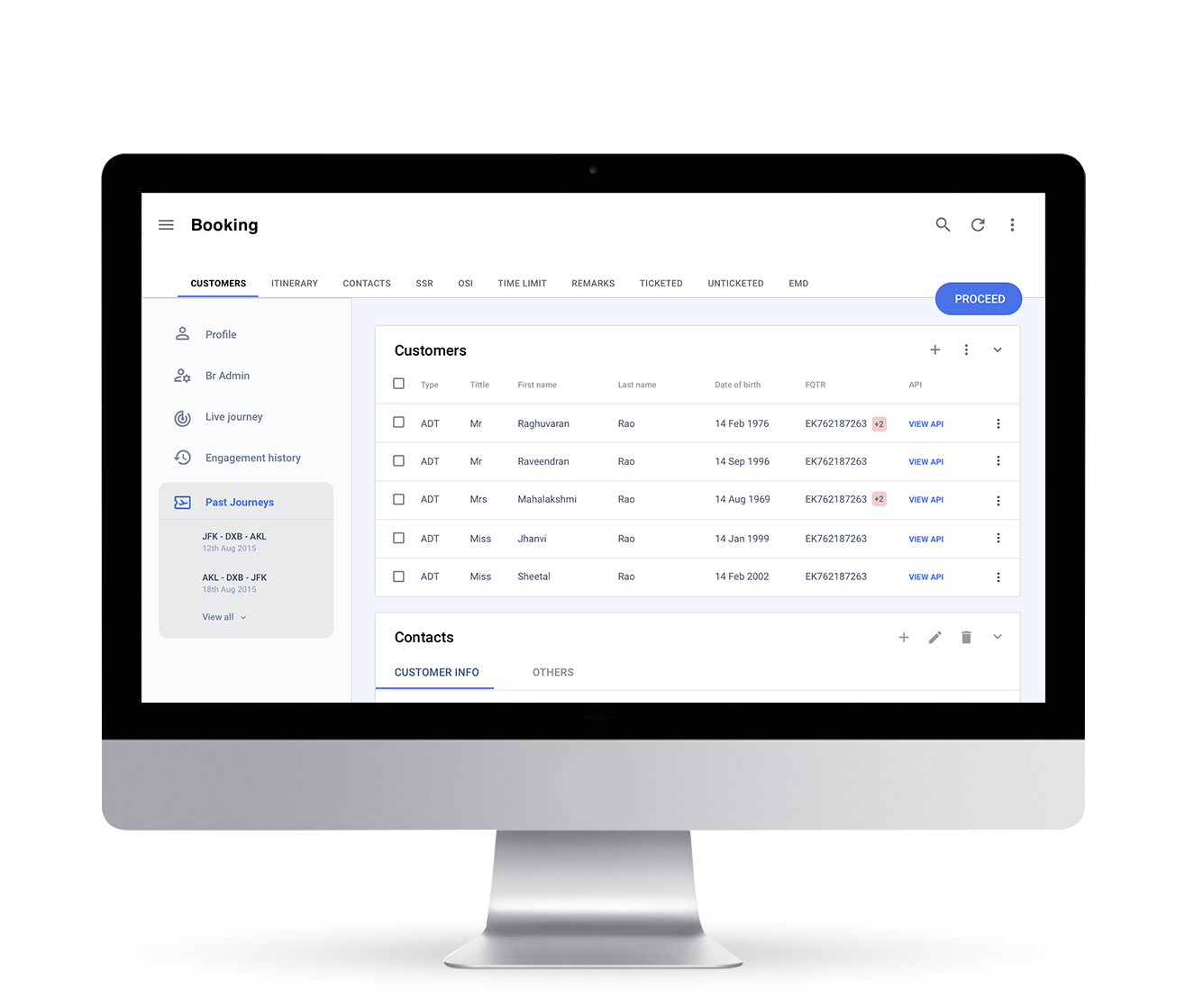
Booking Portal-Emirates
The app helps Emirates travel agents efficiently record and manage customer travel data.

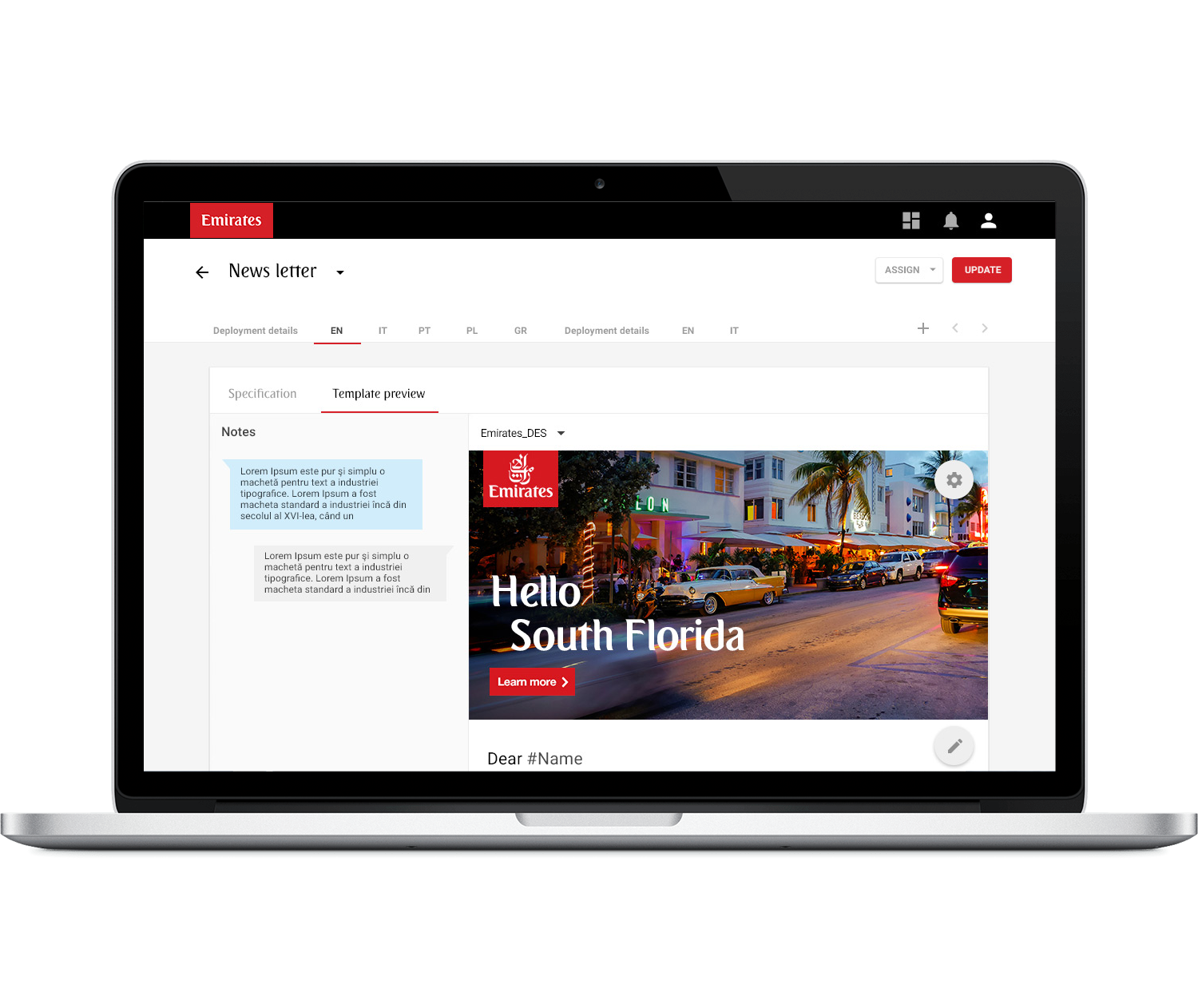
Asset Automation System
AAS streamlines digital asset management and customization, making team collaboration effortless.

Comprehensive Business Analysis
CBA allows Emirates to evaluate the performance of all aspects of its business and tracks extensive flight data.

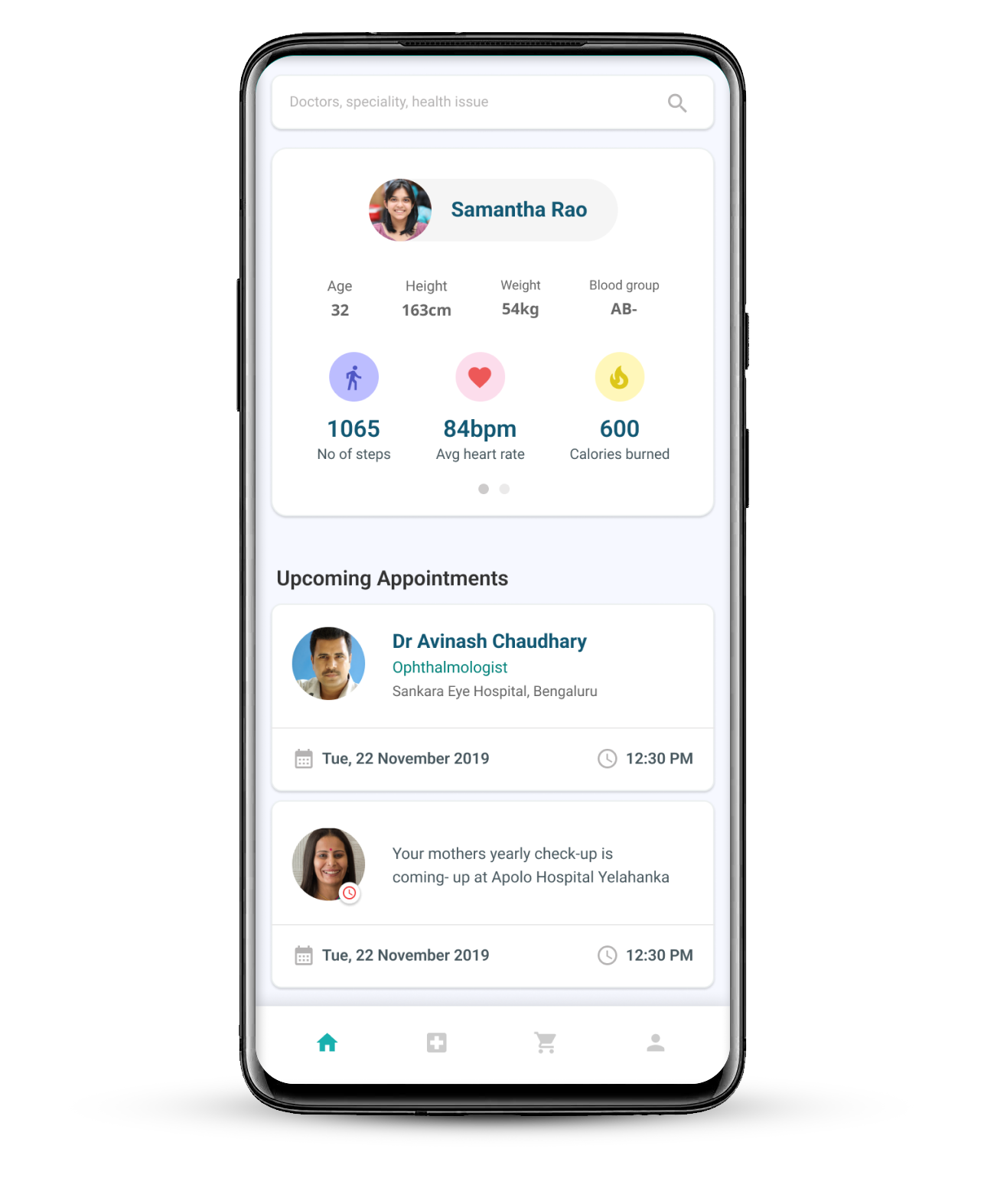
Medoxa - Patient
Medoxa simplifies healthcare by managing medical appointments, records, and access to essential services.

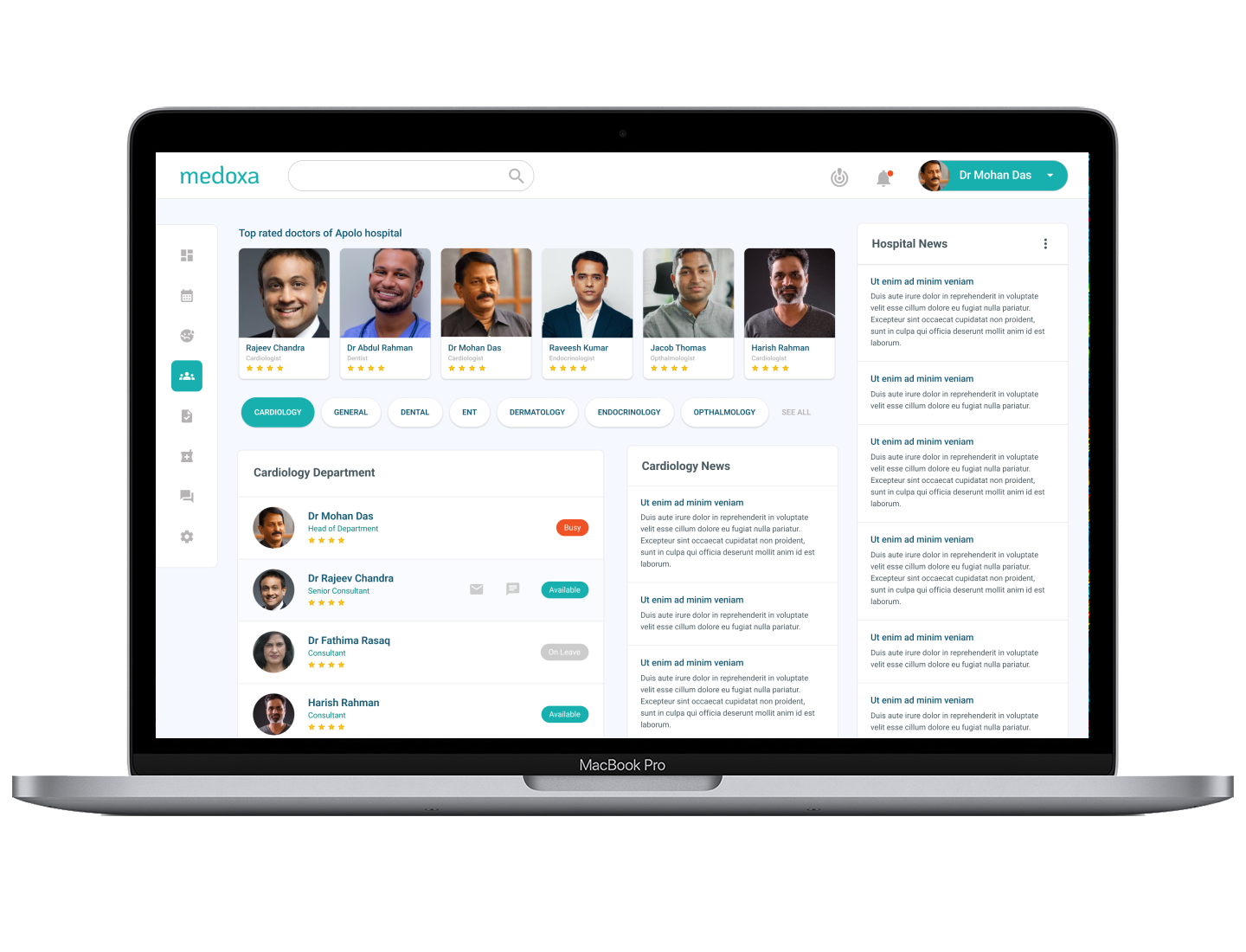
Medoxa - Doctor
Designed for doctors, Medoxa streamlines patient management, appointment scheduling, inventory tracking, and more.
Let`s connect
Have a project in mind or just want to chat about design? I’m currently available for new opportunities and open to collaborations on exciting projects.
